플러터 - 앱개발 따라하기 - UI / 타이머 / 온보딩 (feat. 노마드코더)
한동안 이런식으로 앱개발 따라하기 를 정리하기로 했다.
[따라하기의 필수는 가능한 직접 타이핑 한다]
기본강의는 노마드코더 님의 강의를 참조
이번강의 : https://nomadcoders.co/flutter-for-beginners/lectures/4154
조금씩 개선해보는 것을 정리한다.


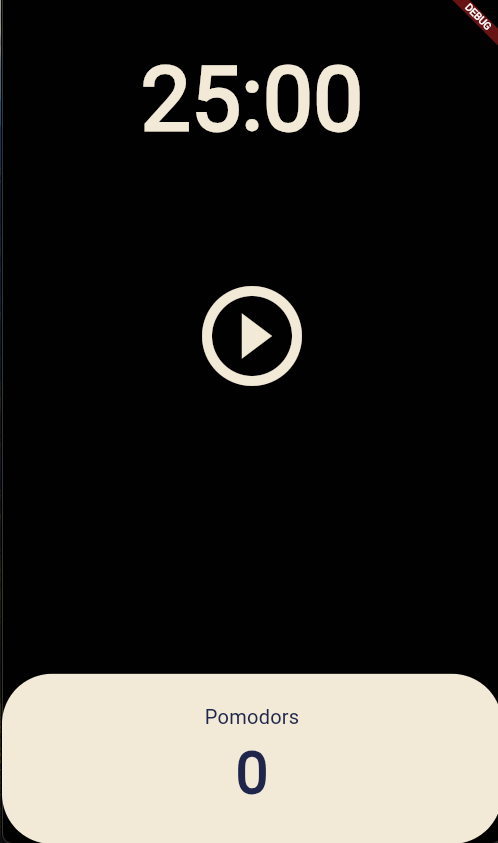
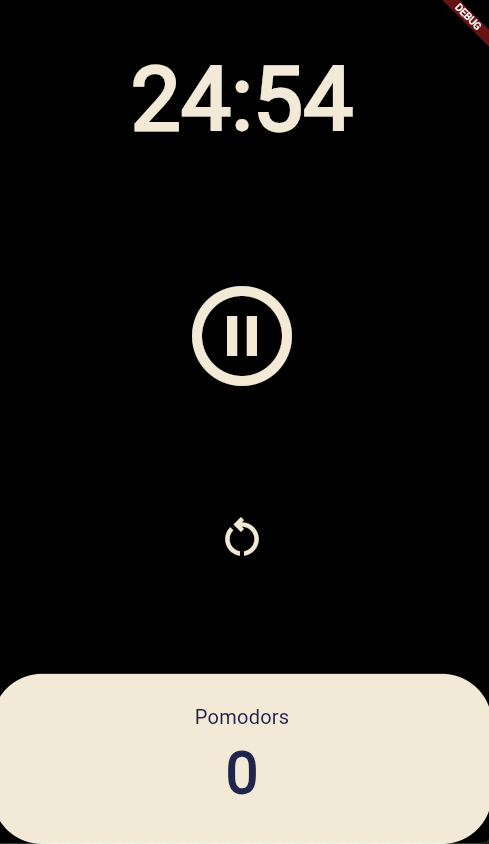
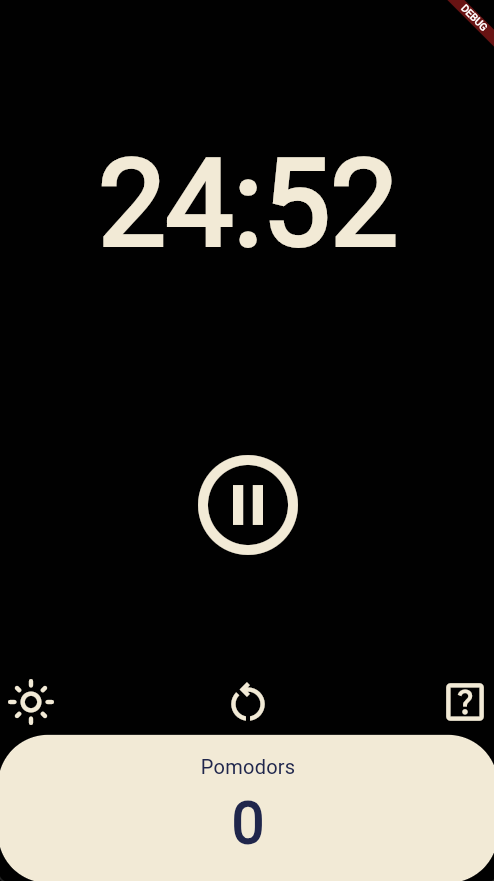
타이머 시작 / 중지 / 리스타트 등의 처리
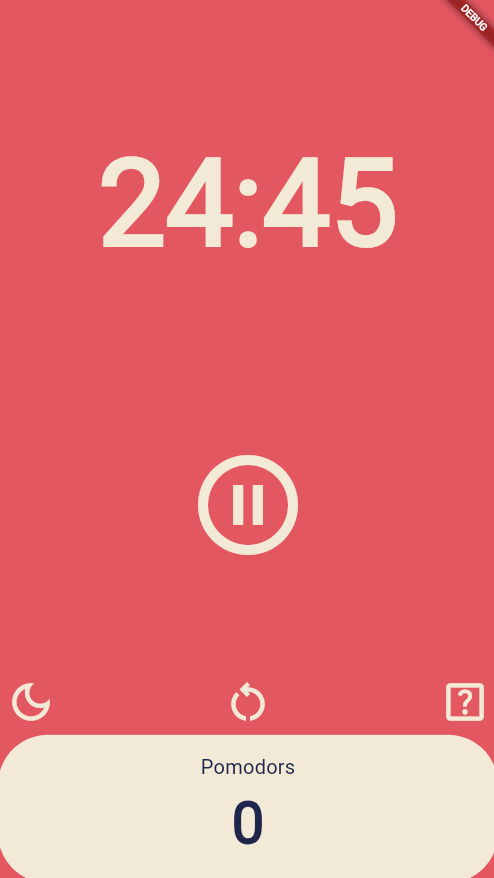
기본 다크모드 색상으로 / 색상처리 최신버전에 맞게 교정.
https://github.com/1day1/flutter-practice-pomodoro
[개선해볼 사항]
1) 다크모드 를 전환할 수 있게. 버튼위치를 어디로 할까?
https://github.com/1day1/flutter-practice-pomodoro/commit/cf2d908b06489cebb321c9b6a6f92af79b652632


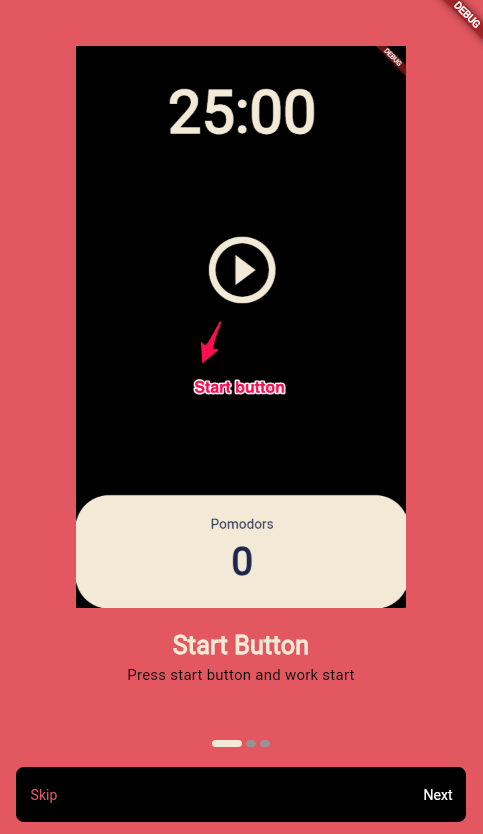
2) 온보딩 - onboarding 처리해봤다.
https://github.com/1day1/flutter-practice-pomodoro/commit/0a701eecfcbb7c037670ca4027ebc946df7ad499

온보딩 처리는 https://www.youtube.com/watch?v=BfR_daMJ6I8 강의를 참조했는데,
해당 부분에서 onboarding_info 클래스가 vscode 에서 에러경고로 안되서, set / get 처리 하는 방식으로 수정을 했다.
추가 개선사항은 일단 여기까지... 다른 강의로...
'배우는일' 카테고리의 다른 글
| 플러터 - 예제 따라하기 - page_view / timer (feat. 코드팩토리) (0) | 2024.02.17 |
|---|---|
| 플러터 - 앱 개발 따라하기 - shared_preferences (feat. 노마드코더) (0) | 2024.02.15 |
| 플러터 - 앱 개발 따라하기 - UI / 커스텀 위젯 (feat. 노마드코더) (0) | 2024.02.13 |
| flutter doctor - Xcode 이슈 (0) | 2024.01.21 |
| 맥에서 npm 을 설치하려면 어떤게 좋을까? (0) | 2018.08.20 |
WRITTEN BY
- 1day1
하루하루 즐거운일 하나씩, 행복한일 하나씩 만들어 가요.






