coolify 를 사용해서 nestJS + postgres 앱을 배포해보자
coolify 를 써보다 보니 재밌다.
처음이라 좀 헤맨 부분이 있지만 ... 익숙해지면 정말 편해질 것 같다
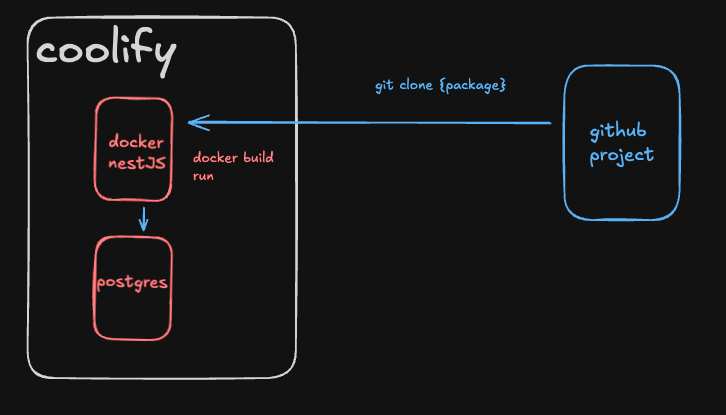
세팅하려는 대략적인 흐름도는 아래와 같다

# Docker - nestJS 부분
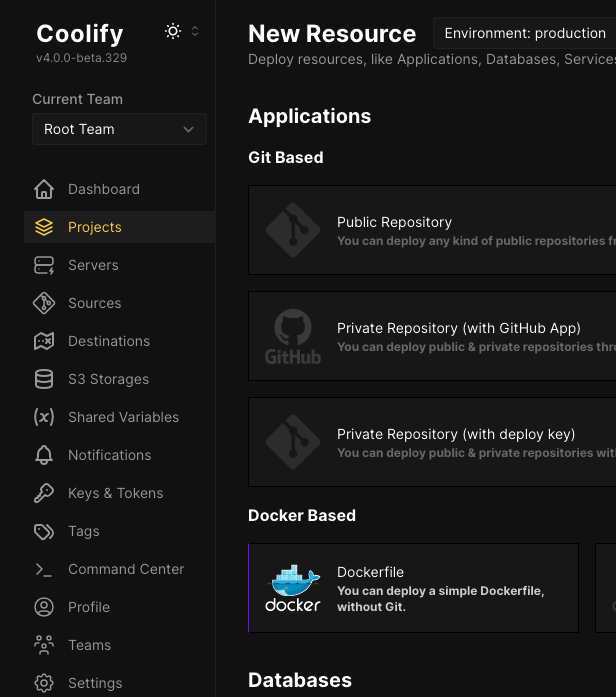
projects 메뉴에서 새프로젝트를 만들어 준다.

적당한 이름을 입력하고, continue ( New Resource )

여러 방법이 있지만, Dockerfile 방법으로 하도록 한다.

중간 부분의 git clone 본인의 프로젝트소스를 가져오도록 한다.
# 베이스 이미지로 Node.js 사용
FROM node:22
# 작업 디렉토리 설정
WORKDIR /usr/src/app
# git clone
RUN apt-get update && apt-get install -y git
RUN git clone https://github.com/your-account/nestjs-practice-netflix .
# pnpm 설치
RUN npm install -g pnpm
# 의존성 설치
RUN pnpm install
# 앱 빌드
RUN pnpm run build
# 프로덕션 모드로 실행
CMD ["pnpm", "run", "start:prod"]
# 포트 설정 (NestJS 기본 포트는 3000)
EXPOSE 3000프로젝트에 접속할 주소를 적절하게 적어준다.

저장(Save) 한 후 deploy 하면 도커이미지를 만들어주고, 앱이 실행된다.
# 디비 postgres 부분
내가 테스트 한 프로젝트는 postgres 를 사용하기에 DB도 세팅해준다.
프로젝트에서 ( New Resource ) 로

PostgreSQL 을 선택해준다.

PostgreSQL 16 을 선택해줬다.
세팅에 암호를 정해준다.

중간 부분의 Postgres URL (internal) 으로 접속할 것이니, 해당 값을 nestjs 에서 사용할 것이다.
DB 를 Start 해준다.
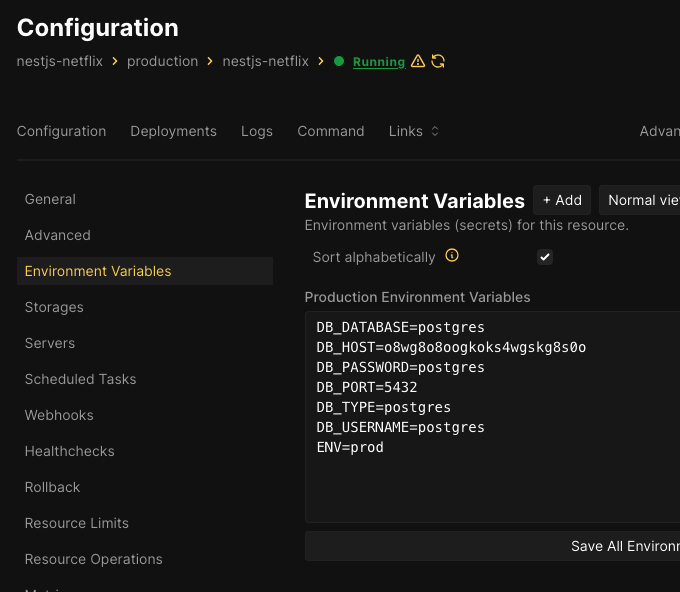
그리고, 다시 nestJS 설정으로 와서.

위 처럼 설정값을 적어준다.
(DB_HOST 부분의 값이 - Postgres URL (internal) 에 있던 주소)
프로젝트에 따라 저 환경변수 값이 다를 수 있으니, 본인의 프로젝트에 맞게 수정해준다.
프로젝트를 Deploy 한다. 이미 프로젝트를 Deploy 했다면, Restart 해주면 입력한 설정값이 적용된다.
이제 프로젝트가 동작하는지 확인해본다. (정상적으로 응답된다)

아마도 다음 단계는 프로젝트 수정하고 git push 하면
자동으로 coolify 에서 자동 빌드 + 재배포 하는 프로세스를 만들어 봐야 겠다.
'알아둘일' 카테고리의 다른 글
| 이제 postgres 에 친숙해져보자. (feat. cli ) (2) | 2024.09.08 |
|---|---|
| coolify - Github App 을 사용해서, git push 하면 자동 배포하자 (0) | 2024.09.08 |
| n8n 음 뭔가 쉽진 않군. (4) | 2024.09.07 |
| coolify + n8n 으로 자동화해보자 - 설치편 (feat. vultr) (1) | 2024.09.06 |
| 스프링프로젝트 letsencrypt 의 SSL 을 적용해보자. post_hook (0) | 2024.08.21 |
WRITTEN BY
- 1day1
하루하루 즐거운일 하나씩, 행복한일 하나씩 만들어 가요.





