기존 nginx 서버에 coolify 원격 서버 세팅시 주의점 (feat. caddy)
지난번 글에 coolify 를 로컬 뿐 아니라, 원격서버에도 세팅을 할 수 있다. https://blog.1day1.org/724
coolify 로 원격 서버를 활용해보자 (multi server)
지난 coolify 관련 글은 로컬서버에 설치하는 방법이었다. https://blog.1day1.org/717 coolify + n8n 으로 자동화해보자 - 설치편 (feat. vultr)최근 재미있는 것을 봐서 시도해보려고 한다.coolify 는 vercel / netlify
blog.1day1.org
그런데, 빈(초기화된) 서버가 아니라, 이미 운영중인 서버에 세팅하려고 할 때 주의할 점을 정리한다.
테스트로 벌쳐(vultr)에서 우분투 / 센토스 등 가상서버 (초기화) 세팅 후 원격서버 적용해봤다.
빈 서버는 별 이상없이 잘 세팅 된다. OS 버전별로도 잘 적용해준다. ( apt , yum 등 다른 환경을 잘 처리해주는 듯 하다)
뜬금 광고 시간.(아래 링크로 최초 가입하시면 300$의 크레딧 -30일내사용- 을 받아서 사용해 볼 수 있습니다.)
30일동안 사용해보고 괜찮으면 연장해서 사용하면 좋을 듯 하다.
현재의 나의 환경은?
우분투 서버에 nginx 를 사용하여 웹서버로 운영중이다. 사용중인 포트는 80 포트와 443 포트 두개를 사용한다.
그런데, coolify 원격서버로 세팅하려고 하면, proxy 설정 부분에서 아래와 같은 에러가 나면서 완료가 되지 않는다.

coolify 는 80 / 443 포트를 사용하기 때문에 nginx 가 이미 해당 포트를 사용하고 있어서 에러가 나는 것이다.
어떻게 nginx 를 사용하면서 coolify 원격서버로 활용할 수 있나요?
먼저 원격서버의 nginx 포트를 바꿔준다. (아래와 비슷할 것이다.) 기존 https 포트인 443 을 8443 으로 변경했다.
cat /etc/nginx/sites-enabled/your-site.conf
server {
server_name your-site.com;
...
...
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/your-site.com/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/your-site.com/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
포트 변경 : 443 => 8443
server {
...
listen 8443 ssl; # managed by Certbot
...
}
변경 후 nginx 재시작
systemctl restart nginx위처럼 80/443 포트를 사용하는 관련된 nginx 설정을 변경해주고, nginx 를 재시작 해준다.
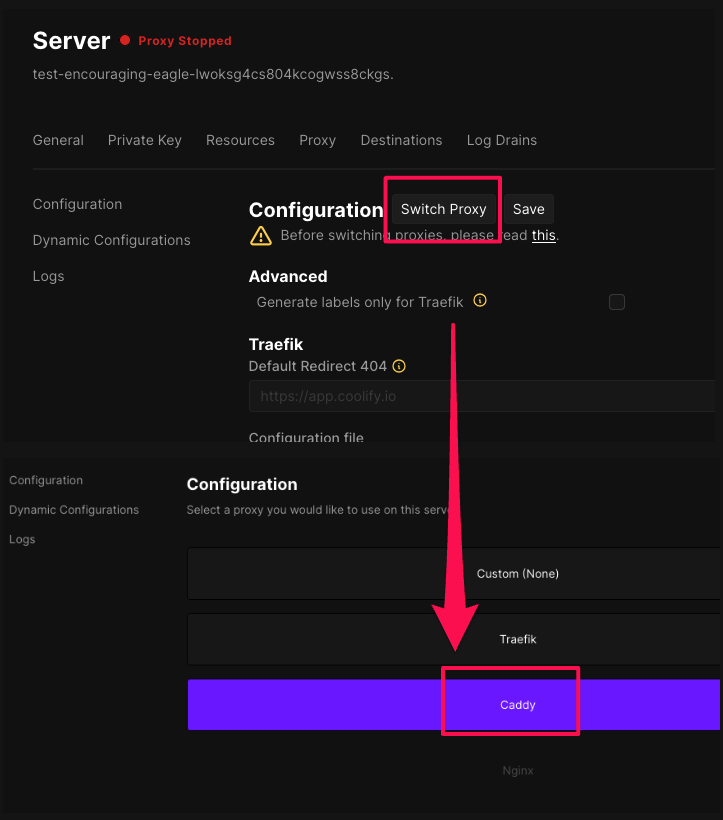
coolify 관리페이지의 Server => Proxy 부분에서 (실패 지점) 일단 Proxy 서버를 Caddy 로 바꿔준다.

Caddy 를 이용해서 기존 웹서버 경로(도메인)로 우회(변경) 하는 설정을 할 것이다.
웹서비스 사용자 => nginx (80/443)의 흐름으로 접속하게 되는데, 이를 coolify (caddy) 가 받아서 변경된 nginx 포트로 넘겨주는 설정을 해준다.
웹서비스 사용자 => coolify,caddy(80/443) => nginx (8080/8443)
Coolify 에서 Caddy 설정을 해준다.

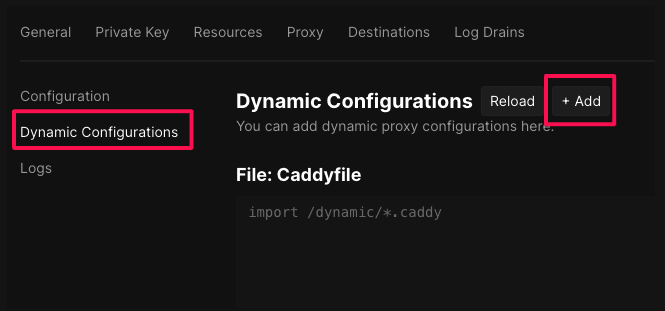
coolify 관리메뉴 Server => Proxy 메뉴에서 Dynamic Configurations 에서 설정을 해준다.

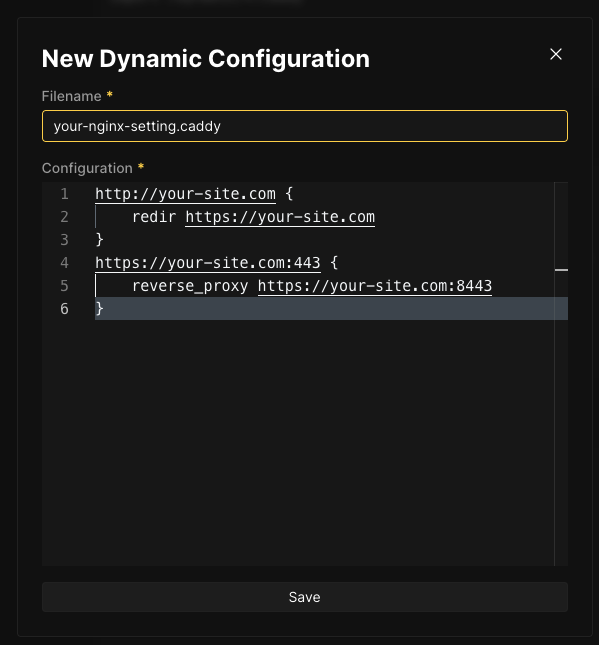
파일명은 임의로 해준다. Configuration 부분에 본인에 맞게 설정을 해준다.
http://your-site.com {
redir https://your-site.com
}
https://your-site.com:443 {
reverse_proxy https://your-site.com:8443
}예시를 간단하게 설명하면,
첫번째 블록은 http(80) 포트로 접속하는 주소를 https(443) 으로 변경해주는 설정이다.
두번째 블록은 443 포트로 접속하는 주소를 위에서 nginx 변경한 포트(8443)로 우회하도록 하는 설정이다.
redir 과 reverse_proxy 의 차이점은
브라우저 URL 주소부분을 redir 은 아예 변경을 해주고,
reverse_proxy 는 주소 변경 없이 8443 으로 요청한 결과값을 443 으로 보내주는 역할을 한다.
caddy 관련 상세한 설정은 caddy 사이트에 잘 설명되어 있다. https://caddyserver.com/docs/caddyfile/directives/redir
Caddy - The Ultimate Server with Automatic HTTPS
Caddy is a powerful, enterprise-ready, open source web server with automatic HTTPS written in Go
caddyserver.com
caddy 설정 살펴보면, 기존 nginx 기능을 모두 할 수 있는 듯 하다. 즉, nginx 를 대체할 수도 있으니, 설정을 살펴보고 적용해도 된다.
내 경우는 coolify 원격서버 용도를 계속 사용할지 불확실해서, 한서버에 nginx/coolify 를 같이 운영하기로 했다.
또는 기존 nginx 로 세팅했던 사이트를 coolify 도커 기반으로 바꾸는 것도 재미있을 듯 하다.(이 부분도 하게 되면 별도 포스팅으로 )
[추가 - feat. certbot]
위 설정을 하게 되면, 기존 nginx 에 certbot 이 설정된 경우 80 port 로 접속이 안되어 certbot renew 가 실패하게 된다.
http://your-site.com {
reverse_proxy http://your-site.com:8080
}
https://your-site.com:443 {
reverse_proxy https://your-site.com:8443
}기존 caddy 설정을 80 => 8080 / 443 => 8443 으로 처리되도록 해준다.
그리고, certbot 이 80 대신 8080 으로 접속이 가능하도록 renewal 세팅에 다음 항목을 추가해준다. https://blog.1day1.org/711
letsencrypt 를 좀더 활용해보자. (feat. post_hook)
letsencrypt 를 잘 사용하고 있는데, 주로 개발용으로 사용했다.간단한 사용법은 https://blog.1day1.org/657 에서 확인. letsencrypt 초간단 설치 in ubuntu , nginx (feat. certbot)https 를 사용하는 것은 옵션이 아니
blog.1day1.org
# Options used in the renewal process
[renewalparams]
...
http01_port = 8080
...renewal 시에 8080 으로 접속하여 SSL 인증서를 체크할 수 있도록 해줘야 정상적으로 갱신된다.
'알아둘일' 카테고리의 다른 글
| 티스토리 말고, 워드프레스 해볼까? (feat. coolify) (11) | 2024.09.26 |
|---|---|
| Mac 세쿼이아 sequoia 업그레이드 후 Xcode 16 - iOS 빌드 이슈 (feat. bitcode) (8) | 2024.09.25 |
| coolify 로 원격 서버를 활용해보자 (multi server) (0) | 2024.09.21 |
| 네이버 스팸은 조심하자. 어떻게 확인하지? (1) | 2024.09.19 |
| 이제 postgres 에 친숙해져보자. (feat. cli ) (2) | 2024.09.08 |
WRITTEN BY
- 1day1
하루하루 즐거운일 하나씩, 행복한일 하나씩 만들어 가요.











